¿Sabías que las ventas globales de comercio electrónico minorista están programadas para crecer a 6,54 billones de dólares estadounidenses en los próximos dos años? Es evidente que las empresas de e-commerce están preparadas para recibir un gran impulso. Si tienes un negocio de e-commerce, es hora de ponerse manos a la obra.
Es posible que veas un aumento en el tráfico en su sitio web, pero el verdadero reto está en convertir a esos visitantes en clientes. Por eso es importante diseñar tu sitio web teniendo en cuenta la UX. En este post, echaremos un vistazo a algunas de las cosas que debes tener en cuenta para diseñar un e-commerce eficaz.
Los 5 tips indispensables
Al diseñar tu e-commerce, lo que necesitas es ponerte en el lugar de tu cliente. Piensa en las preguntas e inquietudes que puedan tener y abórdalas todas con el diseño de su sitio web. Una web bien diseñada permite a los clientes encontrar lo que buscan lo más rápido posible. Además de esto, deberían poder encontrar todos los detalles y poder realizar su pedido sin ningún problema.
Parece difícil, ¿no?
Aquí te desvelamos los 5 tips más relevantes.
Crea una web responsive
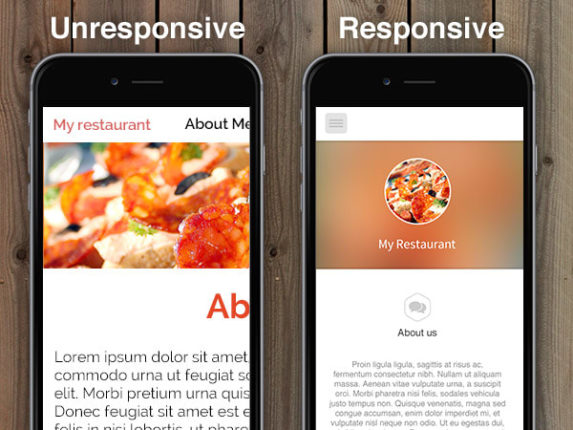
Los clientes pueden estar visitando tu web desde cualquier dispositivo móvil: teléfonos, tabletas, ordenadores… Independientemente del dispositivo en el que se encuentren, tu e-commerce debe brindar una experiencia uniforme. Ahí es donde entra en juego el diseño responsive. Los sitios web receptivos ajustan automáticamente el diseño y el contenido de tu sitio web para adaptarse a diferentes tamaños de pantalla.
En pocas palabras, están diseñados para ser flexibles.
Si tu sitio web no responde, es posible que los usuarios de ciertos dispositivos no puedan leer correctamente el contenido ni ver las imágenes completas, lo que resultaría en frustración y una alta tasa de rebote.

Reduce la velocidad de carga
¿Alguna vez has experimentado frustración o enfado porque un sitio web tarda demasiado en cargarse? Vamos, todos lo hemos pasado al menos una vez.
No solo es molesto, sino también una enorme pérdida de tiempo. De hecho, una velocidad de carga de página larga puede alejar a los compradores impacientes. Según un estudio, las páginas que tardaron alrededor de 1,5 segundos en cargar, tenían una tasa de rebote del 38,24%. Por otro lado, la tasa de rebote fue del 44,28% para las páginas que tardaron más de 3 segundos en cargarse.
La solución es bastante clara: no hagas esperar a los visitantes de tu e-commerce.
Pero, ¿qué puedes hacer para reducir la velocidad de carga de tu página?
Primero, averigüa cómo le va a tu sitio actualmente con respecto a la velocidad de carga de la página. Puedes ir a Google PageSpeed Insights e ingresar tu URL, con lo que serás capaz de verificar la velocidad de carga de dispositivos móviles y de escritorio. Además, también brindan sugerencias sobre cómo mejorar la velocidad de tu e-commerce.
Simplifica el proceso de pago
Después de que un cliente potencial decida realizar una compra, ¿cuánto esfuerzo debe realizar antes de poder completar el proceso de pago? ¿Tienen que pasar por varias páginas y proporcionar una lista larga de detalles?
Si la respuesta es sí, es un proceso largo e innecesario que espantará a tus clientes. Algunos prospectos pueden simplemente dejar el proceso a mitad de camino porque están agotados o distraídos.
Para evitar esto, haz que el proceso de pago sea lo más simple y conveniente posible. Pide a los clientes potenciales que ingresen solo la información que absolutamente necesites, como el nombre, la dirección y los detalles de pago. Con esto es suficiente.
Proporciona múltiples opciones de pago
Las tarjetas de crédito y débito son definitivamente métodos populares de pago en línea. Pero no asumas que todos los que quieran comprarte querrán o podrán usarlos. ¿Qué pasa si quieren pagar en efectivo solo después de la entrega del producto? ¿Qué pasa si prefieren usar PayPal?
Debes tener en cuenta las diferentes preferencias y proporcionar múltiples opciones de pago. Si alguien está buscando específicamente contra reembolso y tú no lo ofreces, podría abandonar su carrito. Para evitar esto, ofrece múltiples opciones de pago en tu e-commerce como pago contra reembolso, pagos electrónicos, carteras móviles, tarjetas de regalo y criptomonedas.
Aborda las preguntas frecuentes
Al comprar en tu e-commerce, es probable que los usuarios tengan algunas inquietudes. Pueden estar relacionados con la política de reembolso, la política de devoluciones o algo más. Facilita a tus clientes encontrar respuestas a sus preguntas sin tener que llamarlo o enviarle un correo electrónico. Incluso antes de que quieran contactarse contigo, dales las respuestas. Para ello, debes comprender su motivación e inquietudes. Un método efectivo y muy positivo para la UX es incluir una sección de preguntas frecuentes que aborde preocupaciones comunes.
Lo que dicen es cierto: el cliente siempre tiene la razón.
Y mientras diseñas tu e-commerce, debes pensar en las características que les gustarán. Tu objetivo final debe ser brindarles una experiencia de compra fluida, así que utiliza estos tips para crear tu sitio web online. Si quieres dejar esta tarea en buenas manos, contáctanos.